
Parliamo oggi di WordPress ed in particolare del suo editor visuale, che rende semplice ed intuitivo l’inserimento di contenuti e la relativa formattazione.
L’editor visuale nativamente integrato in WordPress include tutte le funzionalità base, indispensabili per creare contenuti e dar loro lo stile desiderato. Tuttavia se voi personalizzare fino n fondo, se vuoi aggiungere stili personalizzati per i tuoi testi, o bottoni, ecc., con questa semplice guida potrai farlo senza bisogno di plugin.
Uno degli errori più frequenti nell’utilizzo dell’editor visuale di WordPress è quello che consiste nell’utilizzare senza cognizione di causa le opzioni di formattazione native: così se voglio il testo più grande in un punto della pagina utilizzo in maniera non corretta gli heading tags (h1, h2, h3, ecc.).
Allo stesso tempo molti, per avere maggiori opzioni a disposizione, installano plugin anche pesanti e complessi, inutilmente. Esiste un modo semplice per includere tutti gli stili desiderati in pochi passaggi, senza aggiungere plugin o utilizzare in maniera errata ciò che viene offerto da WordPress.
All’interno di un progetto che seguo, si è verificata la necessità di aggiungere uno stile del tutto uguale agli h3, ma con la fondamentale differenza che non si doveva trattare di una testata o sottotestata. Come procedere? esattamente come indicato dal Codex, guida ufficiale di WordPress.
Per ottenere il risultato desiderato, ossia aggiungere nuovi stili all’editor visuale di WordPress, è necessario inserire alcuni snippet di codice all’interno del file functions.php del tema in uso (meglio se child) o meglio fare il tutto sfruttando il plugin specifico per il sito per funzioni e personalizzazioni.
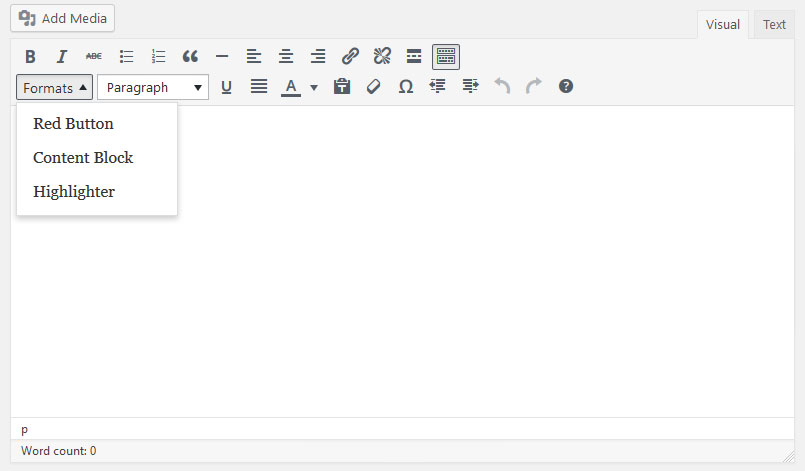
La prima porzione di codice da inserire è quella che crea un menu dropdown, ossia:
function my_mce_buttons_2($buttons) { array_unshift($buttons, 'styleselect'); return $buttons; } add_filter('mce_buttons_2', 'my_mce_buttons_2');Inserendo mce_buttons_2 il selettore verrà inserito nella seconda riga dell’editor visuale di WordPress, è possibile utilizzare anche mce_buttons_3, se si desidera visualizzarlo nella terza riga.
Il passaggio successivo ci consente di inserire le varie opzioni di formattazione. Nello stesso file va aggiunto:
/* * Callback function to filter the MCE settings */ function my_mce_before_init_insert_formats( $init_array ) { // Define the style_formats array $style_formats = array( // Each array child is a format with it's own settings array( 'title' => 'Stile Personalizzato 1', 'block' => 'span', 'classes' => 'stile-personalizzato-1', 'wrapper' => true, ), array( 'title' => 'Stile Personalizzato 2', 'block' => 'span', 'classes' => 'stile-personalizzato-2', 'wrapper' => true, ), ); // Insert the array, JSON ENCODED, into 'style_formats' $init_array['style_formats'] = json_encode( $style_formats ); return $init_array; } // Attach callback to 'tiny_mce_before_init' add_filter( 'tiny_mce_before_init', 'my_mce_before_init_insert_formats' );IL titolo può essere modificato a piacimento, così come la voce “classes”, fondamentale dato che collegherà quel testo al CSS.
Il CSS è proprio l’ultimo file da modoficare: puoi decidere se modificare il custom.css del tuo tema, lo style.css del tema child, oppure sfruttare l box per il CSS che molti temi mettono a disposizione tra le opzioni.
Ad esempio
stile-personalizzato-1 { font-size:26px; font-weight: 700; text-transform:uppercase; }stile-personalizzato-2 { font-size:22px; font-weight: 500; text-transform:uppercase; }In questo modo è possibile inserire infiniti stili personalizzati senza appesantire WordPress con inutili plugin. Ovviamente è possibile creare altro, oltre gli stili del testo: bottoni, citazioni, ecc.
Se hai domande o considerazioni non esitare e lascia subito un commento, come sempre riceverai risposta il prima possibile.
